


علی شفیعی
مدیرعامل
افزونه FontPress مدیریت و تغییر فونت وردپرس نسخه 3.2.1
۱۴۰۰/۰۹/۲۵
افزونه FontPress مدیریت و تغییر فونت وردپرس نسخه 3.2.1
افزونه مدیریت و تغییر فونت وردپرس : این پلاگین سبک و قدرتمند یک ابزار تایپوگرافی برای تغییر و مدیریت آسان فونت های سایت وردپرس می باشد.
در افزونه FontPress شما می توانید از فونت های گوگل ، فونت های دلخواه و ادوبی تایپ کیپ استفاده نمایید.
در این افزونه کاربردی وردپرس شما می توانید به تعداد نامحدود فونت اضافه کنید و برای جلوگیری از سنگین شدن سایت آن ها را فعال یا غیرفعال کنید.
بعد از افزودن فونت شما می توانید در صفحه مدیریت فونت ها پیش نمایش زنده فونت خود را در حالت های مختلف مشاهده کنید.
همچنین می توانید متن دلخواه خود را برای پیش نمایش وارد کنید و اندازه آن را تغییر دهید.
با استفاده از گزینه های مختلفی که در افزونه FontPress وجود دارد، شما می توانید از فونت های مورد نظر خود در هر قسمتی از قالب که بخواهید استفاده کنید.
برای مثال می توانید فونت را روی کل قالب اعمال کنید، آن را فقط روی عناوین سایت خود اعمال کنید و یا از فونت مورد نظر خود برای عناصر (کلاس ها و آی دی های) دلخواه استفاده کنید.

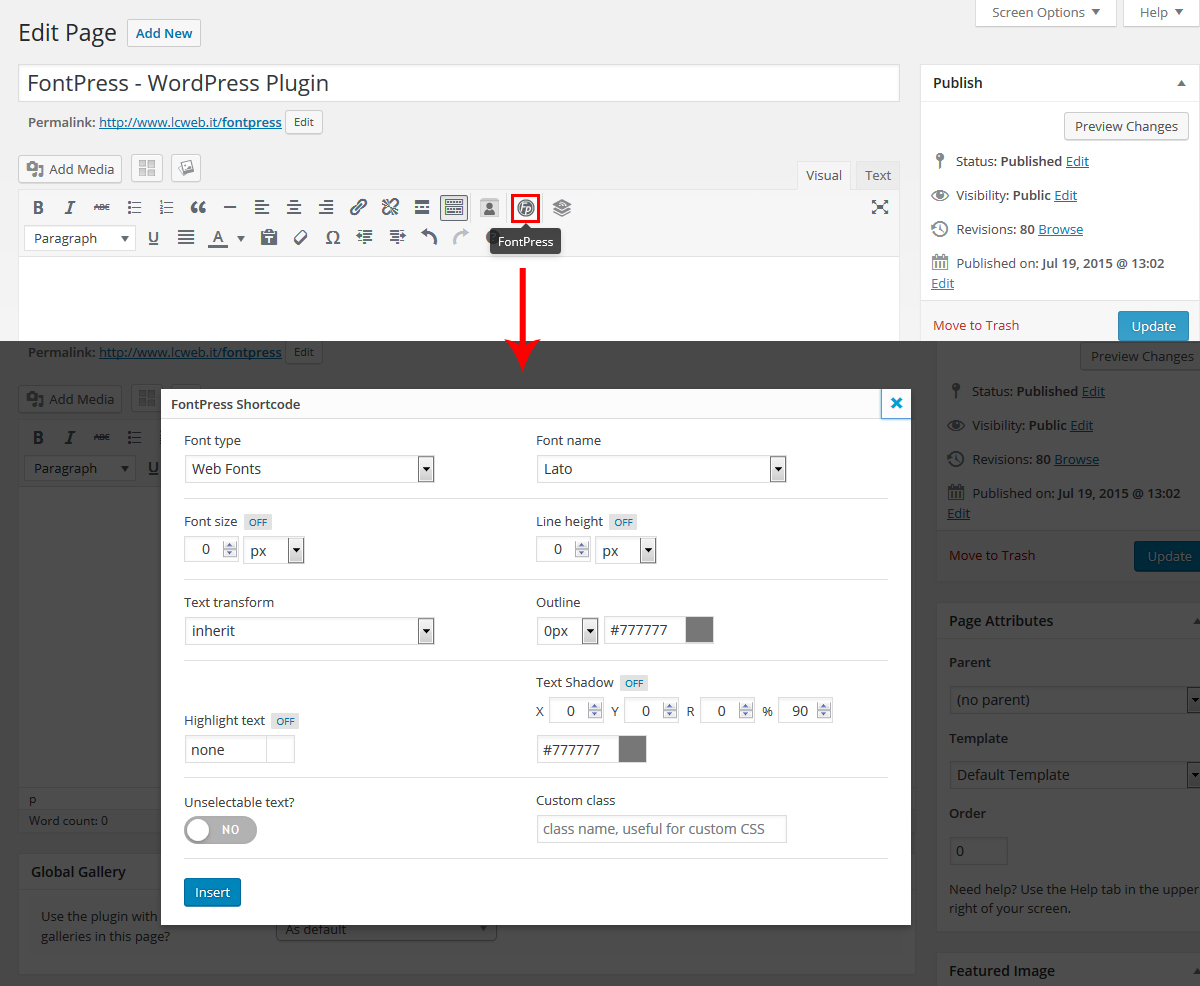
تنظیمات افزونه مدیریت و تغییر فونت وردپرس FontPress :
- اندازه فونت
- ارتفاع خط
- فاصله حروف
- فاصله کلمات
- وزن فونت
- استایل فونت
- دکوراسیون متن (زیر خط و …)
- تبدیل متن (حروف بزرگ و کوچک و …)
- رنگ متن
- حاشیه بیرونی
- سایه
- هایلایت کردن متن و تغییر رنگ آن
- غیرقابل انتخاب کردن متن (برای جلوگیری از کپی کردن آن)
- اجباری کردن فونت ها و تنظیمات ذکر شده برای بخش های مورد نظر
فونت های فارسی پیش فرض افزونه FontPress
برای راحتی شما، ما تعداد از فونت های رایگان مناسب وب را در این افزونه برای شما جمع آوری کرده ایم که عبارت اند از:
- B Bardiya
- فونت Vazir (نسخه های Regular – Thin – Light – Medium – Bold – Black)
- Vazir با اعداد فارسی (نسخه های Regular – Thin – Light – Medium – Bold – Black)
- فونت Vazir Code (نسخه های Regular – Hack – Extra Height – Hack Extra Height )
- Vazir Code با اعداد فارسی (نسخه های Regular – Hack – Extra Height – Hack Extra Height )
- فونت Shabnam (نسخه های Regular – Thin – Light – Medium – Bold)
- Shabnam با اعداد فارسی (نسخه های Regular – Thin – Light – Medium – Bold)
- B Helal
- B Sina
- Behdad
- Estedad (نسخه های Variable – Regular – Thin – Light – Medium – Bold – Black)
- Estedad با اعداد فارسی (نسخه های Variable – Regular – Thin – Light – Medium – Bold – Black)
- B Titr
- Farbod
- B Mahsa
- Gandom
- Gandom با اعداد فارسی
- B Mitra
- B Homa
- Ganj Nameh
- B Mehr
- Jomhuri
- Lalezar
- Mikhak (نسخه های Variable – Thin – Light – Medium – Bold – Black)
- Nahid
- Nahid با اعداد فارسی
- B Jadid
- B Koodak
- Nika
- Noto Kufi Arabic (نسخه های Regular و Bold)
- Noto Naskh Arabic (نسخه های Regular و Bold)
- Parastoo (نسخه های Regular و Bold)
- Parastoo با اعداد فارسی (نسخه های Regular و Bold)
- PFont
- فونت Sahel (نسخه های Variable – Regular – Light – Semi Bold – Bold – Black)
- B Yekan
- Sahel با اعداد فارسی (نسخه های Variable – Regular – Light – Semi Bold – Bold – Black)
- فونت Samim (نسخه های Regular – Medium – Bold)
- Samim با اعداد فارسی (نسخه های Regular – Medium – Bold)
- فونت Tanha
- فونت Tanha با اعداد فارسی
- B Nasim
- XM Yekan
ویژگی های اصلی پلاگین فونت پرس :
- بارگذاری فونت به تعداد نامحدود
- ترکیب فونت ها
- پیش نمایش فونت ها به صورت زنده
- فعال یا غیرفعال کردن فونت ها
- بدون نیاز به کد نویسی
- دارای شورت کد
- کاملا فارسی
- استفاده از ادوبی تایپ کیت
- آموزش ویدیویی فارسی
- تنظیمات کامل روی متن و فونت
- استفاده از فونت های دلخواه
- استفاده از فونت های گوگل
- و …

نکته مهم در مورد پلاگین فونت پرس
ممکن است که وقتی از قسمت تنظیمات افزونه FontPress ، فونت را روی همه عناصر اعمال می کنید، فونت برخی از قسمت های سایت تغییر نکند.
دلیل این مشکل این است که ممکن است در فایل های سی اس اس پوسته شما برای آن قسمت فونتی اعمال شده باشد.
برای حل این مشکل باید از گزینه عناصر دلخواه استفاده کنید و کلاس یا آی دی عنصر مورد نظر خود را وارد کنید و سپس فونت را اعمال کنید.
دیدگاه ها

چند مطلب دیگه
آخرین مطالب
افزودن دیدگاه






