


علی شفیعی
مدیرعامل
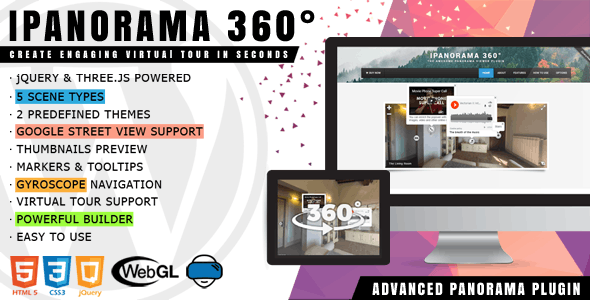
افزونه آی پانوراما 360 درجه | 360 ipanorama نسخه 1.6.24
۱۴۰۰/۱۰/۱۵
افزونه آی پانوراما 360 درجه | 360 ipanorama نسخه 1.6.24
افزونه 360 ipanorama : توسط این افزونه شما می توانید به راحتی عکس های پانوراما خود را بارگذاری کنید، نقاطی را اضافه کنید که کاربر را قادر می سازد از یک صحنه به مکان دیگر حرکت کنید، پنجره پاپ اُوررا اضافه کنید تا اطلاعات مهمی در مورد هر بخش از صحنه مشخص شود.
شما می توانید یک نقطه کانونی یا پنجره پاپ اُور را با متن، تصاویر، ویدئو و سایر رسانه های آنلاین استفاده کنید. این پلاگین پانورامای پاسخگوی کارهای شما است و در تمام مرورگرهای مدرن و دستگاه های تلفن همراه کار می کند.
از این افزونه برای ایجاد تورهای تعاملی، نقشه ها و سخنرانی ها قابل استفاده است.

ویژگی های اصلی افزونه ساخت تور مجازی 360 ipanorama
- دارای 5 نوع صحنه : کره ای، مکعبی، حالت شبیه به سیاره ای کوچک، تخت(Flat)، نمای گوگل استریت.
- نشانگر ها : به شما اجازه می دهد تا مکان های مختلفی را که می خواهید مشخص کنید را علامت گذاری کنید.
- تور مجازی : سفر از صحنه های یکجا، به مکان دیگر با کلیک بر روی نقاط ویژه را امکان پذیر می کند.
- سیستم ابزارک: افزونه دارای یک سیستم ابزار راهنمای قدرتمند ساخته شده است.
- سیستم پاپ اُور : اطلاعات عظیمی در درون لایت باکس را به نمایش می گذارد.
- ایجاد کننده استایل نشانگر : ایجاد نمایش نشانگر های شما را امکان پذیر می کند.
- نمایش و مخفی کردن انیمیشن ابزارک ها : می توانید از میان بیش از 50+ نوع انیمیشن آن ها را انتخاب کنید.
- نمایش و مخفی کردن انیمیشن پاپ اُور : می توانید از میان بیش از 50+ نوع انیمیشن آن ها را انتخاب کنید.
- پیش نمایش تصویر : شما می توانید یک تصویر را تنظیم کنید که به عنوان پیش نمایش نشان داده شود.
- حالت تمام صفحه : شما می توانید از حالت عادی به تمام صفحه و بازگشت به حالت قبل تغییر دهید.
- چرخش اسکرول موس : میتوانید با چرخش اسکرول موس بزرگنمایی را انجام دهید.
- ژیروسکوپ : ناوبری با استفاده از جهت یابی دستگاه تلفن همراه را امکان پذیر می کند.
- پخش خودکار : پخش خودکار در اطراف محور های صحنه را امکان می سازد.
- پس زمینه های صوتی : می توان موسیقی پس زمینه برای یک صحنه را تنظیم کرد.
- جاسازی : انتشار پانوراما در سایت های مختلف با استفاده از آی فریم را امکان پذیر می کند(کد کوتاه یا Shortcode).
- طراحی ریسپانسیو : این افزونه با انواع دستگاه های مختلف کاملا ریسپانسیو شده است.
- پیکربندی درون ریزی و برون بری : این امکان را می سازد تا شما تور مجازی خود را در یک فایل ذخیره کنید.
نمونه ویجت “Modern”:
شما با استفاده از افزونه آی پانوراما °۳۶۰ می توانید یک سبک مدرن یا Modern ایجاد کنید که دارای انواع قابلیت مانند نمایش در حالت VR، نمایش صحنه های موجود، ابزارک های اطلاع رسانی یا ابزارک های انتقال دهنده به صحنه های موجود است.
نمونه ویجت “Civic”:
شما با استفاده از افزونه آی پانوراما °۳۶۰ می توانید یک سبک شهری یا Civic ایجاد کنید که دارای انواع قابلیت مانند نمایش در حالت VR، صحنه های موجود، رفتن آنی به صحنه بعدی یا برای راحتی کارکرد کاربران با تصاویر پانوراما دارای انواع قابلیت های ناوبری است.
نمونه ویجت “List”:
شما با استفاده از افزونه آی پانوراما °۳۶۰ می توانید یک سبک فهرستی یا List ایجاد کنید که دارای انواع قابلیت های ساده و کارآمد است مانند نمایش صحنه های موجود تصاویر پانوراما یا نمایش جدول یا فهرستی از تصاویر پانوراما که کاربران را برای هدایت به صحنه های مختلف راهنما می کند.
نمونه صحنه شبیه به سیاره کوچک:
شما با استفاده از افزونه آی پانوراما °۳۶۰ می توانید یک سبک نمونه صحنه شبیه به سیاره کوچک ایجاد کنید. این نوع تصاویر دارای خلاقیت و مینیاتوری خاص برای جلوه دادن به کاربران است. همچنین این نوع صحنه ها به سادگی با استفاده از قرار دادن دو تصویر پانوراما بر روی هم ایجاد می شوند.

نمونه پانوراما از نمای گوگل استریت:
شما با استفاده از افزونه آی پانوراما °۳۶۰ می توانید از گوگل استریت ویو که دارای انواع نما های مختلف از خیابان ها گرفته تا محیط اطراف شما است، از تصاویر موجود آن تنها با قرار دادن شناسه یا موقعیت جغرافیایی آن در افزونه آیپانوراما مانند تصویر رو به رو صحنه های متعدد ایجاد کنید. همچنین گوگل استریت ویو دارای نرم افزار نیز است که می توانید به سادگی عکس های خود را وارد کنید و سپس از آن در افزونه نیز استفاده کنید.
آموزش نصب و استفاده از افزونه نمایش تصاویر 360 درجه
برای نصب افزونه نمایش تصاویر 360 درجه، در پیشخوان وردپرس، مسیر “افزونه ها ßافزودن” را انتخاب کنید و سپس دکمه “بارگذاری افزونه” را کلیک کنید.
پس از نصب افزونه آن را فعال کنید برای استفاده از افزونه یک برگه جدید ایجاد کنید یا یکی از برگه های قبلی را در حالت ویرایش باز کنید.
صفحه را با یکی از ویرایشگرهای المنتور یا ویژوال کامپوزر باز کنید. در هر کدام المان “Photo Viewer 360” را انتخاب کنید و در ویرایشگر زنده صفحه ساز بکشید.
در ادامه تعدادی از سربرگ های المان Photo Viewer 360 را معرفی میکنیم. سربرگ General تنظیمات عمومی افزونه نمایش تصاویر 360 درجه در این سربرگ انجام می شود.
تصویر مورد نظرتان را از کتابخانه پرونده های چند رسانه ای وردپرس انتخاب کنید. همچنین میتوانید ارتفاع تصویر را تنظیم کنید. با فعال کردن گزینه “پانوراما به عنوان بکگراند”، تصویر 360 درجه در بکگراند و به صورت پس زمینه تصویر اصلی نمایش داده میشود.
و میتوانید از یک تصویر یا نوشته ثابت برای نمایش روی تصویر پانوراما استفاده کنید. این قابلیت جایگزین خیلی خوبی برای پس زمینه های ویدئویی و حجیم است.
تنظیمات خیلی بیشتری برای المان تصاویر 360 درجه وجود دارد که میتوانید نسبت به نیازتان از آنها استفاده کنید.
سربرگ Virtual Tour یکی از ویژگی های جالب افزونه Photo Viewer 360 ایجاد تور مجازی است. برای فعال کردن این قابلیت در سربرگ Virtual Tour، ابتدا گزینه تور مجازی را فعال کنید و سپس عکس ها را انتخاب کنید. تعداد عکس ها برای نمایش در تور مجازی میتواند به صورت نامحدود باشد.
برای نمایش تصاویر تور مجازی به صورت گالری، گزینه “فعال کردن تصویر شاخص (گالری)” را فعال کنید و بعد موقعیت مکانی و تعداد تصاویر در گالری را مشخص کنید.
دیدگاه ها

چند مطلب دیگه
آخرین مطالب
افزودن دیدگاه






