


علی شفیعی
مدیرعامل
نقش بانس ریت در سئو سایت و تعریف کامل و دقیق از بانس ریت و راه های بهبود آن
۱۴۰۰/۱۱/۲۹
نقش بانس ریت در سئو سایت و تعریف کامل و دقیق از بانس ریت و راه های بهبود آن زمانیکه که کاربر وارد سایت شود، مدت زمانی را صرف ماندن در سایت میکند که اگر سایت مورد پسند
کاربر باشد این زمان بیشتر خواهد شد. بخشی از ماندن کاربر در سایت به نحوه مدیریت سایت برمیگردد.
اگر سایت را به شکلی طراحی کنید که همه چیز از نظر رفتار و فعالیتی که کاربران در سایت شما دارند
در حالت استاندارد قرار داشته باشد(توجه به بهبود بانس ریت سایت یا همان نرخ خروج کاربران)،
در نهایت موجب رضایت کاربر و بیشتر ماندن در سایت میشود.
تعریف Bounce Rate یا بانس ریت
وقتی کاربری دامنه سایت شما را در مرورگر وارد کرده
یا اینکه از موتورهای جستجو روی نتیجه سایت شما کلیک میکند،
درست از لحظهای که کاربر منتظر لود شدن محتوای صفحه است
تا زمان لود شدن آن صفحه و در نهایت از سایت شما خارج شود یک بازه زمانی را تشکیل خواهد داد.
حال در همین بازه زمانی، ممکن است کاربر در هر زمانی از سایت خارج شود.
این خارج شدن را به صورت میانگین ابزارهای آمارگیر سایت نظیر گوگل آنالیتیکس بررسی کرده و به صورت یک بازه زمانی بیان میکنند.
به عنوان نمونه میتوان گفت که یک سایت دارای بانس ریت یا نرخ پرش ۶۰ درصدی است.
هیچ مقدار بسیار دقیقی از این عدد وجود ندارد،
اما گفته میشود که هر چه این عدد کوچکتر بوده و به اعداد پایینتر نزدیکتر باشد بهتر است.
به عنوان نمونه بانس ریت سایتی که روی ۳۰ درصد قرار داشته باشد
نسبت به یک سایت با مقدار ۶۵ درصد بسیار بهتر و عالی است.
این مقدار مشخص میکند که از بین کلیه کاربرانی که در این بازه زمانی از سایت دیدن کردهاند،
چند درصد از آنها پیش از اینکه مقدار ماندن در سایت به میانگین کلی همه کاربران برسد از سایت خارج شدهاند.
بنابراین وقتی صحبت از بهبود بانس ریت سایت میشود
قرار نیست که به دنبال دستیابی به اعداد بزرگتر باشید.
بلکه برعکس، باید اعداد را کوچک و کوچکتر کنید.
چگونه وضعیت بانس ریت سایت را ببینیم؟
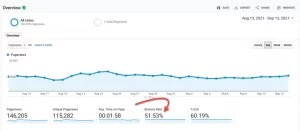
برای مشاهده بانس ریت سایت به کمک ابزار گوگل آنالیتیکس کافی است به مسیر BEHAVIOR> Overview مراجعه کرده و
سپس یک بازه زمانی را برای خود انتخاب کنید.
به عنوان نمونه در تصویر زیر من آمار بازدید سایتی را روی یک ماه اخیر که از ۱۳ آگوست تا ۱۳ سپتامبر(همین دیروز) بود قرار دادم.

بانس ریت سایت چیست و نحوه بهبود آن
همانطور که در تصویر بالا مشاهده میکنید،
نرخ پرش روی ۵۱.۵۳ درصد قرار دارد که یک رقم عالی به حساب میآید.
۱۰ راهکار عالی برای بهبود بانس ریت سایت
در ادامه به معرفی ۱۰ راهکار عالی در خصوص بهبود آن میپردازم.
روشهایی که در ادامه معرفی خواهم کرد، کلیه مراحل پیاده سازی یک سایت که شامل انتخاب میزبان، رفع خطاها، طراحی، اصول محتوا نویسی و… هستند را شامل میشود.
افزایش سرعت سایت
چیزی که بیشترین تاثیر را در بهبود بانس ریت سایت دارد سرعت لود بالای سایت است.
امروز دیگر وضعیت اینترنت همچون یک دهه قبل نیست که
انتظار داشته باشید کاربران با سرعت اینترنت حلزونی، صبر ایوب داشته باشند تا صفحات شما لود شود.
طبق آمار جهانی تحقیقی که در خصوص تاثیر سرعت سایت در خروج کاربر از سایت
یا ماندن در سایت انجام گرفته است،
این روزها کاربران نهایتا تا ۳ ثانیه منتظر خواهند ماند
تا یک صفحه وب لود شود؛
هر چند که در ایران به دلیل وضعیت بد اینترنت این مدت زمان بیشتر است،
اما متوسط جهانی چنین چیزی است.
شما باید از هر اقدامی که به افزایش سرعت سایت شما کمک میکند
به منظور ماندن کاربر در سایت استفاده کنید.
استفاده از انیمیشنها، css های زیباساز و… همگی دلیلی بر سنگین شدن صفحه و
طولانیتر شدن زمان لود کامل صفحه هستند که تاثیر مستقیمی در سرعت لود سایت دارند.
یکی از مهمترین مسائل برای داشتن سرعت بالای سایت
استفاده از میزبانی با زیرساخت مناسب است.
با توجه به اینکه سایت شما چه بازدیدی دارد و چه دیتایی را به کاربران نمایش دهد،
اینکه از یک هاست معمولی، هاست وردپرس، سرور مجازی یا سرور اختصاصی استفاده کنید
تفاوت بسیار زیاد و چشمگیری دارند.
چرا که وقتی صحبت از میزبانی اشتراکی است، محدودیت منابع وجود دارد،
در حالی که در سرور اختصاصی و مجازی که تعداد سایت روی هر سرور کمتر است
انتظار سرعت بالاتر را به لطف منابع بیشتر میتوان داشت.
بنابراین اولین قدم این است که با خرید هاست مناسب سرعت سایت خود را بالاتر ببرید.
رفع خطاها و مشکلات فنی سایت
خطاهایی که در سایت رخ میدهند دلیل بعدی هستند که
بیشترین تاثیر را در بدتر کردن وضعیت بانس ریت سایت دارند.
به این فکر کنید که کاربری با هدف مطالعه همین مقاله وارد سایت شده باشد و
درست در همین لحظه انواع و اقسام مختلفی از خطاهای ۴۰۴، ۵۰۰ و… را ببیند.
یا اینکه کدهای برنامهنویسی به دلیل خطاهایی که در قالب و افزونهها وجود دارند
به دلیل فعال بودن دیباگ به کاربر نمایش داده شود، چه اتفاقی رخ خواهد داد؟
مثل این خواهد بود که به یک مهمانی دعوت شده باشید،
اما خانه میزبان نامنظم است و همه چیز در اطراف اتاق و سالن پذیرایی ریخت و پاش شده است.
مطمئنا هر کسی که باشد این کار را به حساب عدم احترام به میهمان قلمداد خواهد کرد.
وقتی خطاهای مختلفی در سایت وجود داشته باشند
و هیچ چیزی به درستی عمل نکند،
این کاربر است که ناراحت شده و نهایتا با کلیک روی منوی × در مرورگر از سایت شما خارج شده و
به سراغ رقبا خواهد رفت.
بنابراین به خطاهای موجود در سایت که وجود دارد
بیشتر اهمیت داده و سعی کنید حتما آنها را برطرف کنید.

بهبود رابط کاربری و UX سایت
بهبود رابط کاربری و UX سایت موضوعی نیست که بتوان آن را در چند خط بررسی کرده و
لیستی از کارهای قابل انجام را معرفی کرد.
برای این کار شما باید حتما از یک متخصص کمک بگیرید
و ضمن آن نیز از ابزارهایی نظیر clarity مایکروسافت، hotjar و
ابزارهای گوگل برای بررسی رفتار کاربران کمک بگیرید.
این موضوع طوری است که شما باید بخشهای مختلف سایت را
از هر نظری که شامل دسترسی پذیری، بهتر دیده شدن،
جایگاه مناسب، خلاصهتر کردن مراحل و… است مورد بررسی قرار داده
و کاری کنید که کاربران به سادهترین و راحت الحلقومترین شکل ممکن بتوانند با سایت شما کار کنند.
طراحی ریسپانسیو و Mobile Friendly
درست طبق پیش بینیهایی که انجام گرفته بود،
از سال ۲۰۱۶ تعداد کاربرانی که با موبایل از سایت ها بازدید میکنند
از کاربران دسکتاپ سبقت گرفته و حالا شاهد این هستیم که در برخی سایتها
کاربرانی که با موبایل وارد سایت میشوند حتی به بیش از ۹۵ درصد هم میرسند.
بنابراین مهم است که سایت خود را برای دستگاههای زیادی بهبود داده
و نسخه ریسپانسیوی از آن ایجاد کنیم.
همین موضوع باعث شد تا سال گذشته گوگل
مبنای رتبه بندی سایت ها را در اولویت رتبه بندی برای موبایل قرار دهد.
یعنی حتی اگر کاربران از طریق دسکتاپ سایت شما را باز کنند،
در حالی که سایت شما ریسپانسیو نباشد،
نسبت به سایتی که طراحی ریسپانسیو دارد اهمیت کمتری خواهد داشت.
mobile friendly test
لذا اگر سایت و قالب شما ریسپانسیو نیست و
برای موبایل، تبلت و دسکتاپ در ابعاد مناسب و درستی نمایش داده نمیشود
باید از طراح سایت خود کمک گرفته و آن را بهبود دهید.
برای بررسی اینکه سایتتان تا چه میزان برای موبایل بهینه شده
نیز میتوانید به صفحه mobile friendly test گوگل مراجعه کرده و از آن کمک بگیرید.
استفاده از فونت مناسب و بهبود خوانایی سایت
اگر سایت محتوایی دارید و کاربران قرار است
دقایقی را مشغول خواندن محتوای سایت شما باشند
مهم است که حتما به فونت مناسب با اندازه درست و خوانایی بهتر توجه داشته باشید.
خوشبختانه به لطف افرادی که دست به تولید و ساخت فونت وب فارسی کردهاند
و فونتهای بسیار عالی فارسی
همچون ایران سنس، ایران یکان، وزیر، ساحل، گنجنامه و… را خلق کردهاند
خوانایی وب فارسی نیز بهبود زیادی داشته است.
طراحان فونت فارسی علاوه بر این به منظور بهینه کردن سایت
از نظر فایل فونت اقدام به ساخت انواع نسخههای فونت کردهاند
که اخیرا نیز وریبل فونت به آنها اضافه شده است.
فونتهایی که از وریبل پشتیبانی میکنند
به زیباسازی و ظاهر سایت نیز از نظر UI کمک بیشتری خواهند کرد.
جدایی از انتخاب فونت مناسب و خوانا باید به ابعاد و اندازهها نیز توجه داشته باشید.
خصوصا اینکه در صورتی که میتوانید از ابزارهایی که
برای تغییر اندازه فونت سایت توسط کاربر هم وجود دارد استفاده کنید
تا accessability را نیز بهبود دهید تا
افرادی که دارای مشکلات بینایی هستند قادر به استفاده مناسب از سایت باشند.
آپدیت مقالات قدیمی
این موضوع میتوانید یکی از بهترین روشهای بهبود بانس ریت سایت باشد.
بسیاری از سایتها بعد از تولید محتوا و انتشار آن
تا ماهها آن را رها کرده و هیچ آپدیتی برای آن انجام نمیدهند.
در برخی مواقع محتوا طوری است که دیگر تاریخ انقضای آن گذشته و
عملا هیچ کاربردی ندارد.
بنابراین سعی کنید حتما به صورت مداوم محتوای خود را آپدیت کنید.
همچنین در آپدیت محتوا از سرچ کنسول گوگل کمک بگیرید و
کلماتی که اخیرا هر محتوا موفق شده
تا نرخ نمایش خاصی را دریافت کند را از ان استخراج کنید.
شما میتوانید با درج چنین کلمات کلیدی در محتوای خود اصطلاحا محتوا را سئو کرده
و شانس دریافت رتبه بالاتر را داشته باشید.

استفاده درست از باز شدن لینکها در تب جدید
یکی از مواردی که تاثیر بسیار زیادی در نرخ خروج کاربران در سایت دارد
لینکهای درون صفحات هستند.
همانطور که میدانید ما دو نوع لینک در یک سایت میتوانیم داشته باشیم:
لینکهای داخلی که مربوط به دامنه و صفحات داخلی سایت خود ما هستند. لینکهای خارجی که مربوط به دیگر دامنهها و شبکههای اجتماعی هستند.
به مورد اول که کاری نداریم و
مشخص است که وقتی کاربر روی این لینکها کلیک کند،
همچنان در سایت ما قرار دارد.
اما زمانی که لینک خارجی
همچون لینک شدن به دیگر سایتها یا شبکههای اجتماعی را درج میکنید،
حتما باید خاصیت new tab را برای لینک، لحاظ کرده
و با کلیک کاربر روی لینک، صفحه مقصد در یک پنجره جدید باز شود.
برای این منظور کافی است لینک شما خاصیت زیر را در ساختار خود داشته باشد:
متاسفانه برخی با استفاده از عناوین گول زننده سعی میکنند
تا کاربران را به هر روشی در سایت نگه دارند.
شاید تصور کنید که این کار خوب بوده و کاربری را وارد سایت خود میکنید،
اما شاید جالب باشد بدانید که
این موضوع به این دلیل که کاربران را گول میزنید،
آنها نیز با دیدن چنین چیزی سریعا پنجره را میبندند و
در نتیجه بانس ریت سایت افت شدیدی پیدا خواهد کرد.
تکرار همین مسئله به مرور زمان موجب
از دست دادن رتبه خواهد شد که البته تاثیر آن غیرمستقیم است.
عدم ایجاد محدودیت برای کاربران
اگر کاربران قرار نیست برای دسترسی به چیزی اشتراک خریداری کنند یا اینکه در سایت ثبت نام کنند، لزومی ندارد که برای آنها محدودیت ایجاد کنید.
به جای این کار میتوانید در قالب
پیشنهادهای تخفیفدار و تشویق کاربر به اینکه اگر ثبت نام کنند
علاوه بر چیزهایی که برای عموم کاربران در دسترس است،
به چیزهای دیگری دسترسی خواهند داشت استفاده کنید.
برای نمونه اگر سایتی در زمینه کد تخفیف فعالیت دارد،
لزومی ندارد که کاربران برای مشاهده کد تخفیف در سایت ثبت نام کنند.
اما چون یکی از اهداف شما برای این کار جذب کاربران و عضویت آنها است
میتوانید کاربران را تشویق کنید که اگر در سایت ثبت نام کنند،
علاوه بر اینکه به کدهای تخفیف موجود دسترسی دارند، قادر خواهند بود تا:
سایتهایی که از آنها بیشتر خرید میکنند
را به لیست علاقهمندی اضافه و کدها را زودتر دریافت کنند
در خبرنامه عضو شوند تا کدها برای آنها ارسال شود
با انجام فعالیت در سایت و کسب امتیاز، به کدهای ویژه دسترسی داشته باشند
باتوجه به اینکه سایت شما چه کارکردی دارد،
میتوانید از این مدل راهکارها پیاده سازی کرده و
ضمن اینکه از خروج کاربر به دلیل عدم دسترسی به محتوا جلوگیری میکنید،
میتوانید با ارائه خدمات ارزش افزوده کاری کنید
که به عضویت و ثبت نام در سایت ترغیب شوند.
نمایش و پیشنهاد مطالب مرتبط به کاربران
وقتی کاربر برای خواندن یک مقاله آموزشی
سایت شمارا انتخاب کرده است،
میتوانید مطالب مرتبط دیگری را به وی پیشنهاد دهید که
با خواندن آنها نیز اطلاعات بیشتری کسب کرده و
دانش خود را در این موضوع بیشتر کند.
به عنوان نمونه در خصوص همین محتوا میتوان به معرفی مطالبی جداگانه
در خصوص معرفی ابزار بررسی بانس ریت سایت، تاثیر بانس ریت در سئو سایت،
ابزار جستجوی کلمات کلیدی که به منظور آپدیت مقالات میتوان از آن استفاده کرد پرداخت.
جمع بندی مقاله بانس ریت
برای بهبود بانس ریت سایت بهتر است که ببینید که چه مسائلی میتواند
در خروج سریع کاربر در سایت تاثیرگذار باشند تا آنها را رفع کنید.
رفع این موارد هم میتواند با حذف کلی، تغییر روش پیاده سازی
یا استفاده از دیگر ابزارها باشد که آنها را بهبود دهید.
اما به صورت کلی ۱۰ موردی که در این مقاله معرفی شدند،
برای تمامی سایتها به صورت مشترک وجود دارد.
هرچند که تاثیر برخی از آنها زیاد و برخی دیگر ناچیز است،
اما با این حال باید همه موارد را به بهترین شکل ممکن بررسی کنید.
دیدگاه ها

چند مطلب دیگه
آخرین مطالب
افزودن دیدگاه






